Partial View inheritance
A few months ago eXpandFramework released the first version of View inheritance(see http://goo.gl/3YhTa9). In the latest version of the framework (13.1.8.12) it is possible filter the nodes that participate in the inheritance strategy.
The MergedDifference Strategy
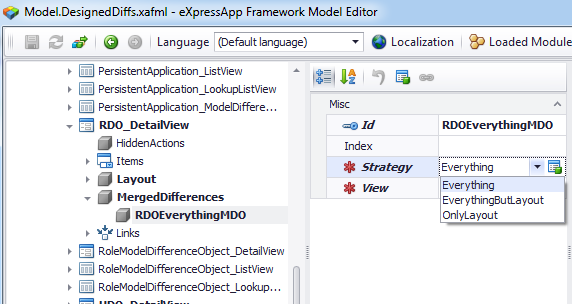
To inherit a model view configuration from another view you can use the Model Editor and add a new record in the MergedDifferences collection as illustrated below.

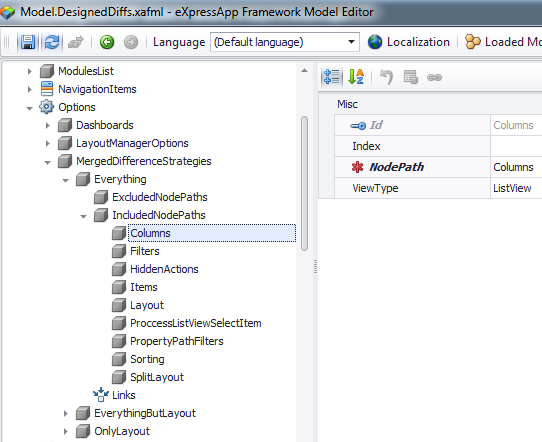
Now the great thing is that the Strategy attribute if fully configurable from Application/Options/MergedDifferencesStrategies. By default there are three common strategies Everything, EverythingButLayout, OnlyLayout.
In the above image we see how the Everything strategy is defined. It contains all root nodes of both DetailView and ListView nodes.
As you might have guessed the inheritance scenarios are limited only from your imagination. For example in the next image we see the OnlyLayout strategy however what defines the layout may vary so it is possible to inherit from the GridViewOptions node by simply adding a new record in the OnlyLayout strategy (bold).

Are there any working examples?
Yes in eXpandFramework source code there are many examples and yes eXpandFramework eats its own food.
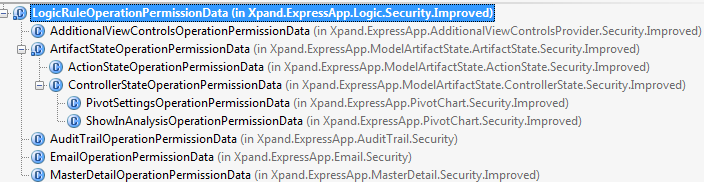
The LogicOperationPermissionData
From the LogicOperationPermissionData class starts a deep inheritance tree that defines the Permissions used from all Logic Module depended modules as shown in the next image.

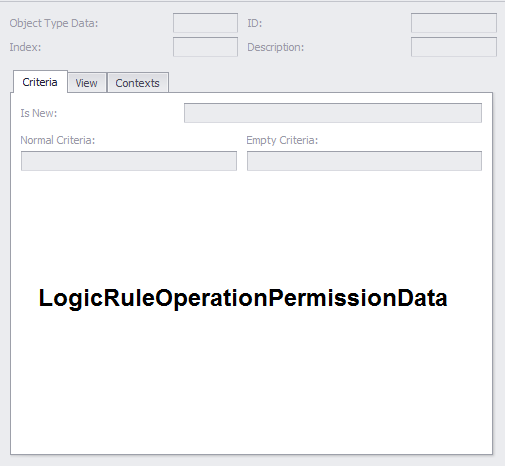
Below we see the layout of the base view (LogicRuleOperationPermissionData class).

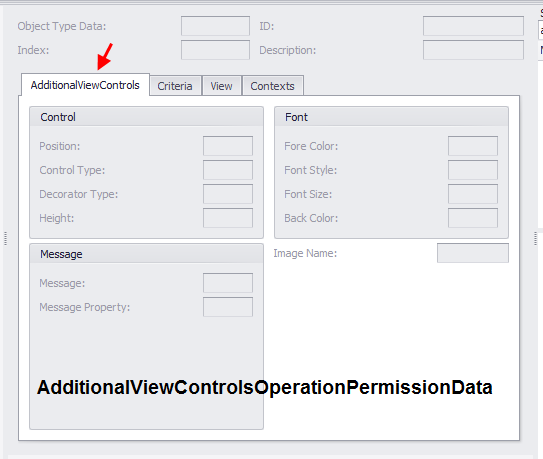
In the next image the next class in the inheritance tree where we note that everything is the same as the base view and we also added the AdditionalViewControls extra tab.

The ModelDifferenceObject
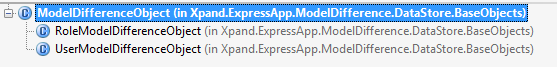
In the ModelDifference module you can find the next inheritance tree.

The base view.

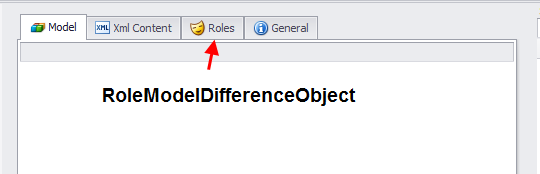
Next is the Role descendant layout, where everything is the same as the base view and we also added the Roles extra tab.

The XpandLogonParameters
XpandLogonParameters lives in the Xpand Security module and inherits from the AuthenticationStandardLogonParameters which is an XAF class and lives in the XAF Security module.
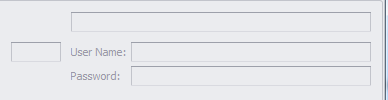
Bellow we see the layout of the AuthenticationStandardLogonParameters inside the XAF Security module.

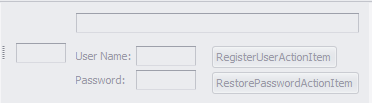
Now inside the Xpand Security module we have modified the previous layout of the AuthenticationStandardLogonParameters as in next image.

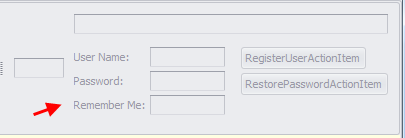
Next, we inherited that layout from the XpandLogonParameters class and added the extra Remember Me item as illustrated below.

A cross view custom Merged Strategy
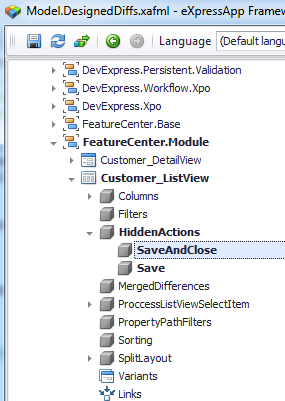
In both model DetailView and ListView nodes you can find the HiddenActions node which can be used to hide actions for a view.

Let’s say we want to create a custom merged strategy to distribute the above list of hidden actions (Save, SaveAndClose).
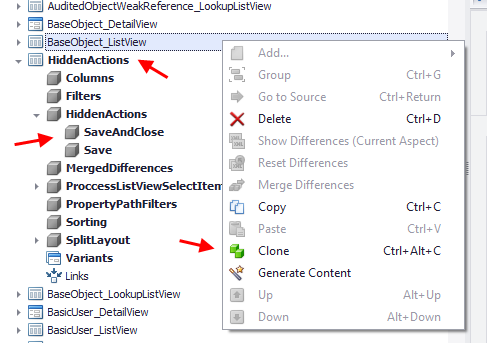
Step 1: Create a View container
We first create a clone of the BaseObject_ListView, name it HiddenActions and add the actions we want to distribute in the HiddenActions collection. I chose the BaseObject_ListView because it can be inherited from all objects.

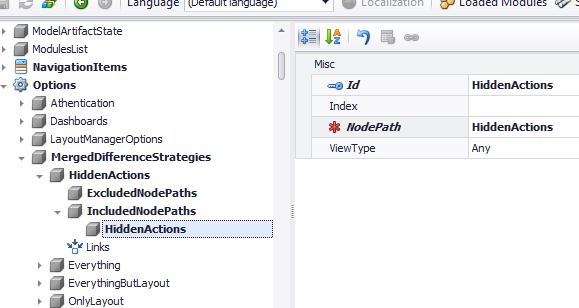
Step 2: Create a Merged Strategy
For this we have to set the NodePath to the HiddenActions node and the ViewType to Any so we can distribute to both DetailViews and ListViews.

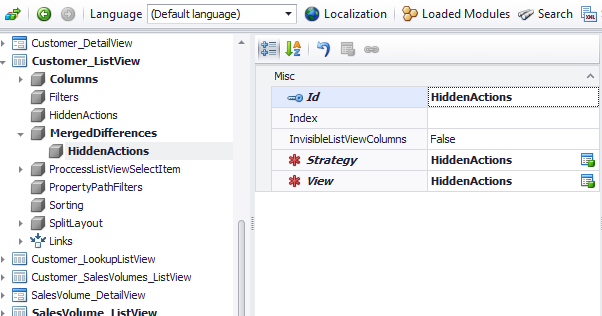
Step 3: Inherit from the HiddenActions view
Go to the view that you want to inherit the HiddenActions view differences and create a MergedDifference record as the one below.

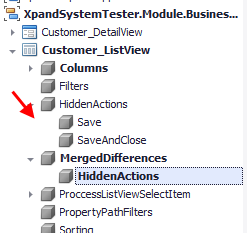
Step 4: Close and open again the Model Editor in order to see the inherited HiddenActions

Big thanks to everybody that helped making this feature so powerful and even bigger thanks to the XAF developers that work hard to create that wonderful Application Model API.
